Apple Music
I love Apple Music. It’s the place that holds all the music that’s influenced me throughout my life, so for my thesis, I wanted to show my love for music and Apple together. I also love 3D animation so I knew I’d be using 3D as the tool to achieve this. From there, it was about what looks beautiful and making a tight story for the piece.
I really enjoyed taking on this challenge and pushing all my skills from school to the limits to create what I think is my greatest piece of work so far. I looked to tell a story about the Apple Music Experience through abstract shapes representing the variety the application has and exploring multiple worlds using these shapes.
Animation
Beginnings
Since this was my thesis, I for the first time picked a style on my own without getting approval from a creative director. I created storyboards and animatics to get the story beats of the piece right first before going in and animating.
I could see all the transitions coming together and began doing look dev for the piece so I could visualize it better. I knew I wanted the textures to feel tangible but still like they exist in a world not like our own.
Look Dev
Visually it wasn’t feeling quite Apple yet so I continued developing textures and looks trying to really focus on the slick and clean design of Apple. These early frames only influenced the final design in that I now knew what NOT to do.
Animatic
I decided to storyboard out the whole piece in 3D so I can get the precise compositions I wanted before animating and that also made creating an animatic easier. Now I could see how shapes transitioned into each other better and I could focus more on timing in this stage.
Notes:
The story is making sense but that will only be confirmed when the textures are added in later. The look dev is terrible so scrap that and take inspiration from other Apple based media so you can get a better idea of what they’ve done successfully. Get the motion of the scenes in there for next pass and continue look dev.
Development
The hardest thing to me in the creating process is actually starting the work, so now I began to have some more fun with the look and movement of the piece. I started animating lighting some of the scenes to see if I could achieve the Apple look and feel sooner rather than later.
I took a lot of time to achieve the motion so the next pass I showed was all hardware renders with some frames for reference so we could see if the movement felt nice first. The style frames helped with critiques because people could assume what some scenes looked like in that style.
Updated Animatic
I could see how things would transition from scene to scene a lot clearer now and had some textures in mind so I knew I was ready to create a proper first pass. There were still a lot of things I wanted to do to improve the look and feel but I find myself always getting stuck on little details instead of the whole picture so I wanted to focus on what needed attention.
This was not only an opportunity for me to improve my skills, but also my time management. I’ve always gotten work done in good time but efficiency is so important to me, so I was always thinking to myself “is this necessary to work on now or can someone still understand what they’re looking at if I were to make that change later?”
The first pass turned out cool!… except it was so dark and the textures looked bad and some placeholders looked ugly.
Notes:
This is not feeling like Apple. The color and textures feel more Google and the story is a bit confusing with just shapes in 3D space moving. It’s a little, too abstract so moving forward, focus on the design of the piece first so that the piece is communicating to the audience better.
Second Pass
The motion was all there, but I kept running into the same roadblock: it doesn’t feel very Apple. The shapes and movement all felt on brand, but the colors and textures were not at all correct.
I took time to do just look dev on color palettes, textures, and styles I could implement to make it speak more to Apple users. I really wanted to perfect the motion but I knew I could do that later.
Style Test
I wanted to do a quick style test to see if maybe adding or changing some elements in the scene would make it feel more on brand and improve the aesthetic at all. This was a fun looking frame but the UI elements made it feel more Microsoft and Google still. This is definitely something I might return to in a future piece but it was not the right look for this.
The second pass was much better but I wasn’t able to get out any rendered scenes so I knew there would be a lot of trouble-shooting next
Notes:
The colors now feel more Apple, but the story isn’t communicating that well because it’s missing a lot of placeholder visuals. The final step to this is getting those in, so focus on those visuals now and then do some polish.
Refinement
The design was working way better now, but there were still some elements to me that didn’t feel very Apple and the story was not making sense.
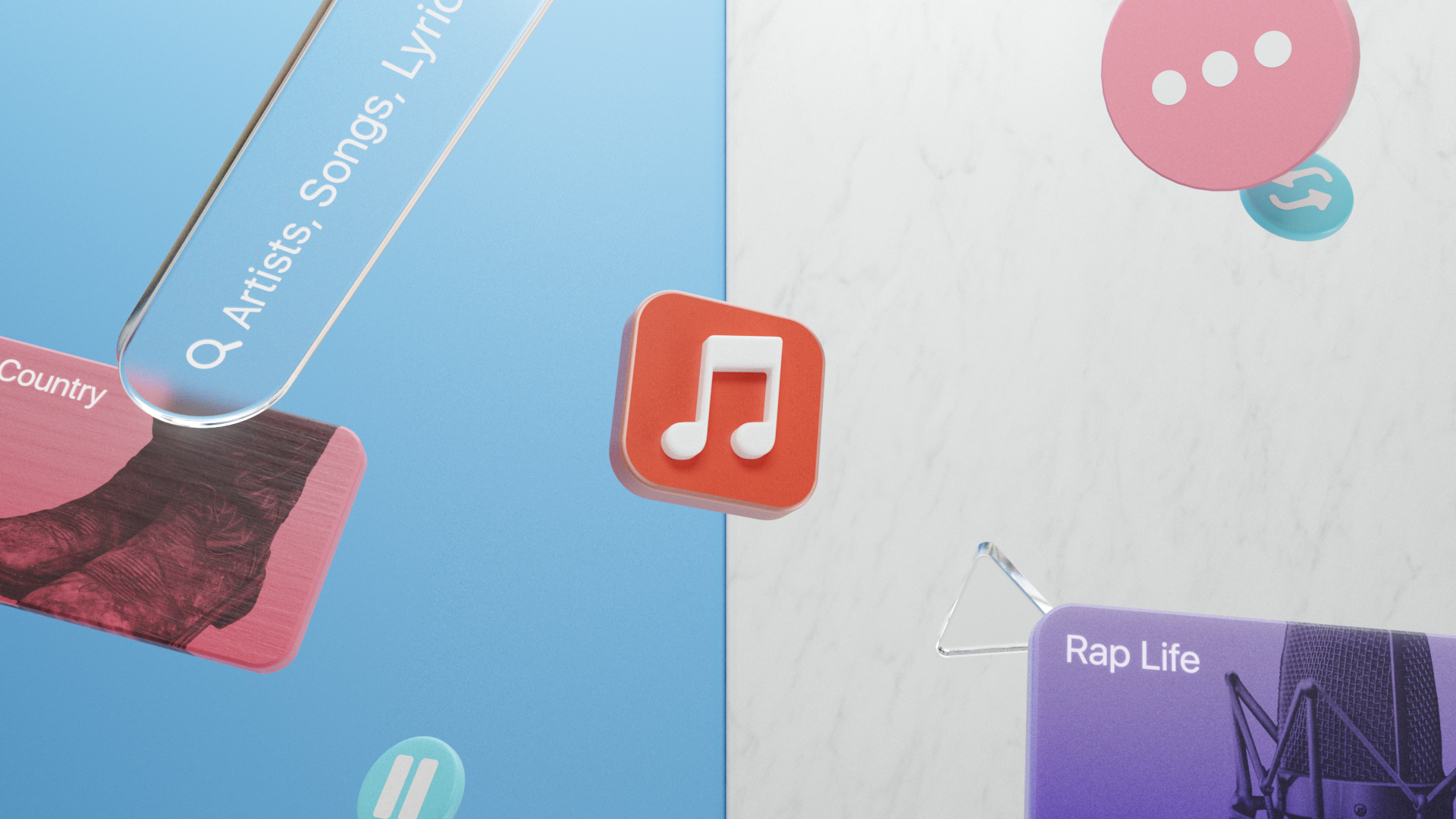
Just the shapes moving weren’t showing variety even with the text defining them, so I decided to incorporate some images as projections to enhance readability.
Updated Animation
Now the story was communicating better but I wanted to incorporate some more refined motion and visuals to the piece. It was excited to really be polishing this piece after 2 months of working on it, but then I kind of ran into some issues…
My final render turned out very glitchy because of Redshift trying to read the deforming geometry. I hope this is fixed eventually.
Notes:
Without the glitches, this piece is awesome. Find a way to fix those scenes first and foremost, and then try adding more energy to the piece. Maybe some color theme changes similar to the accidental flickering in some of the scenes and add some live video of people dancing to their music to the final share scene to really drive it home.
The Finale
It was finally done. Months of working on this project and I could finally look at it proudly. I ended up adding in a lot of compositing touches, like rendering a Depth and Motion Vector pass for some Motion Blur and DOF on my own to make it more my own as well. The lens dirt was an imperfection that I find beautiful and thought it would add a little realism to the scene that wasn’t there before.
I was very attached to this piece, so taking critique was very hard throughout the process, but I have to say without the help of my classmates, friends, and professor, this would not look even close to as good as it turned out. We were told not to post our pieces with credits, but I don’t think I would be where I am today without any of the people listed, so I wanted to keep that section in there.